Interactive is compatible with any device and any size. If you want to engage viewers in a mobile-first environment, you may need to make some adjustments to ensure they get the most out of their interactive experience in the exact same way they would on a Desktop.
Upload vertical interactive video
To start making an interactive vertical video, upload your video to Vimeo following our compression guidelines, but with a 9:16 aspect ratio, and ensure your video has no padding. Once your video is uploaded, you can make it interactive just as you would for a 16:9 video.
Creating vertical interactive overlays
When it comes to crafting overlays for vertical interactive videos, you’ll want to make it easy for a mobile audience to interact on a small screen. Consider decreasing the amount of text on the overlay (as compared to a 16:9 overlay) and having large call-to-action buttons that can be easily seen and tapped on.
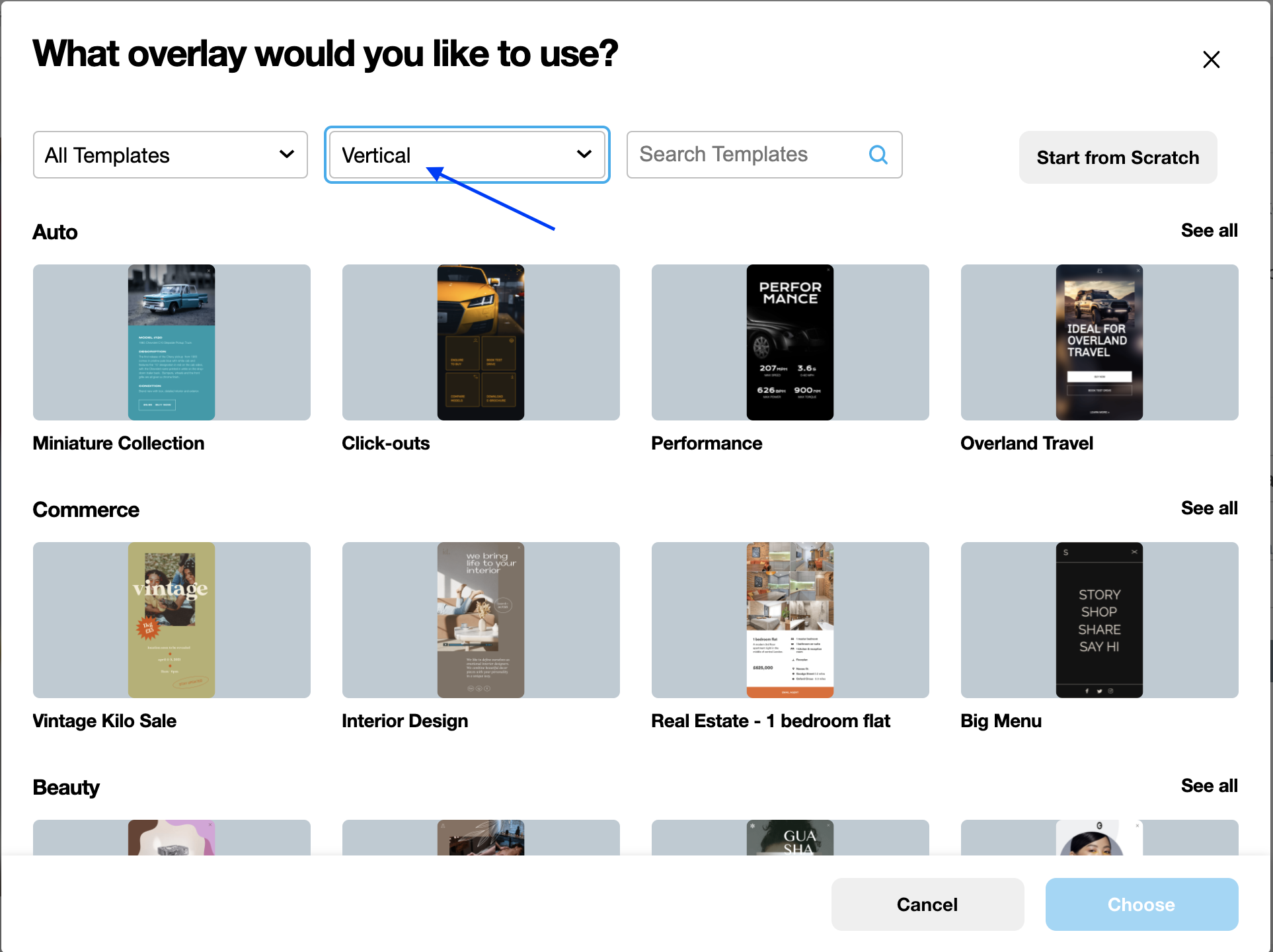
Under the templates library, you’ll find templates specifically for vertical video.

⚠️Note: If you select a template that does not match the aspect ratio of your video file (for example, selecting a vertical template on a 16:9 video), you will have to manually adjust the overlay to fit your video.