Cette fonctionnalité est disponible avec un abonnement Business, Premium, Advanced ou Entreprise.
En tant qu'utilisateur de Vimeo, vous pouvez utiliser Google Analytics pour suivre les événements sur tous les players Vimeo intégrés à votre site, à l'exception de Vimeo Live. Google Analytics n'est pas disponible pour les players en direct de Vimeo.
Vous trouverez des instructions pour l'installation de Google Analytics via Tag Manager de Google en consultant cet article d'aide : « Aide Google : Déployer Universal Analytics avec Tag Manager. Le code de suivi déclenche des événements Google Analytics pour les lectures, les chargements, les formulaires de contact et lorsque la progression dans une vidéo intégrée à votre site atteint 25 %, 50 %, 75 % ou 100 %.
Vous trouverez de plus amples informations sur le Centre d'aide de Google Analytics et sur le Centre d'aide de Google Tag Manager.
Sommaire de l'article :
- Ajouter le script de suivi Vimeo à votre site
- Confirmer que le code de suivi Vimeo a été installé correctement
- Variables et déclencheurs définis par l'utilisateur
- Plus d'information
Ajouter le script de suivi Vimeo à votre site
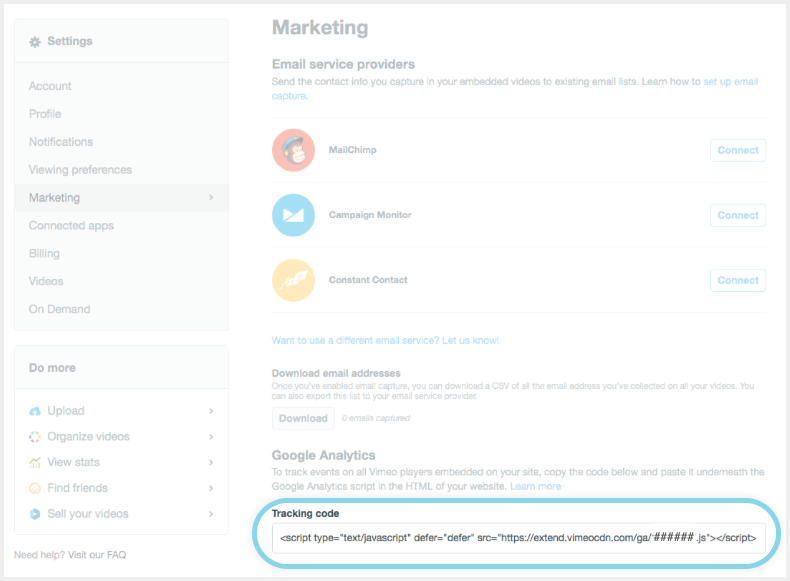
- Accédez à l'onglet Marketing dans les paramètres de votre compte Vimeo.
- Copiez le code de suivi sous l'en-tête Google Analytics.
- Collez ce code de suivi sous le script Google Analytics, là où il apparaît dans le code source HTML de votre site Web.

💡Conseil : Si vous n'êtes pas en mesure de modifier le code HTML de votre site Web, vous pouvez également injecter le code de suivi dans votre site web en utilisant Google Tag Manager :
- Accédez à l'espace de travail de Google Tag Manager de votre site.
- Puis, rendez-vous sur « Déclencheurs » dans le menu principal de l'espace de travail de Tag Manager.
- Cliquez sur Nouveau.
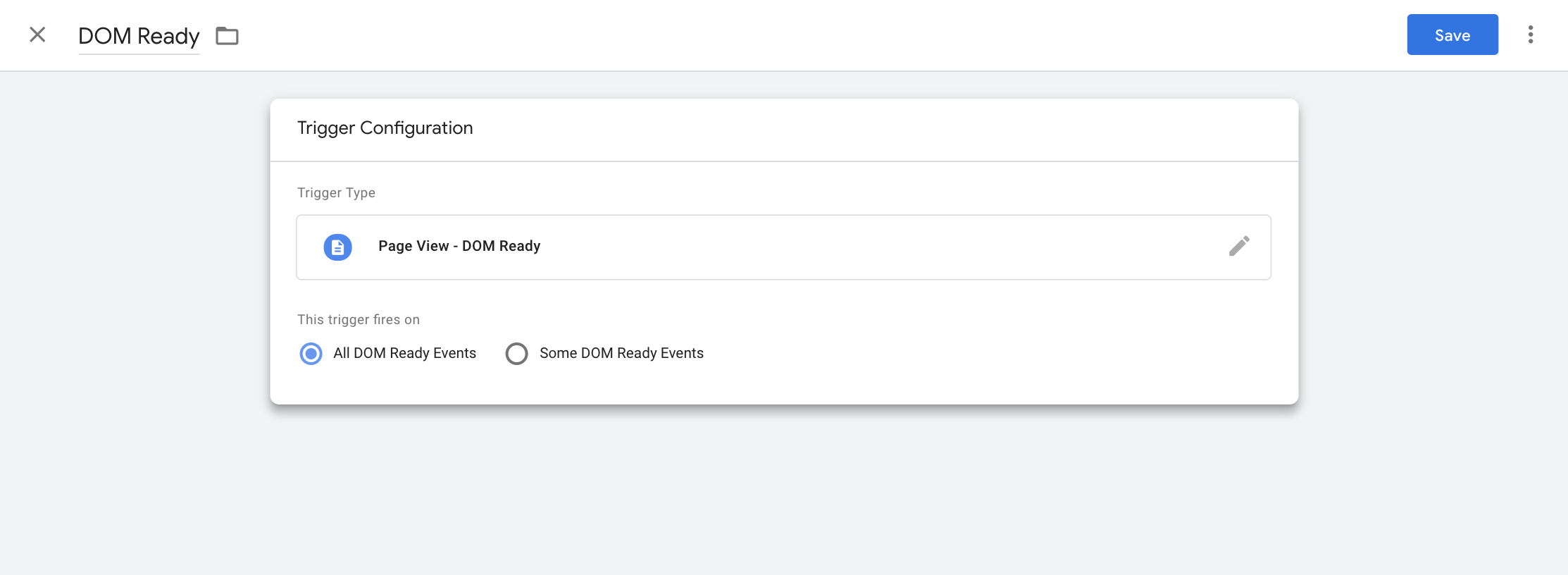
- Choisissez le type de déclencheur DOM prêt sous « Page vue » et définissez-le pour tous les événements.

- Enregistrez vos modifications.
- Cliquez maintenant sur Balises dans le menu principal de l'espace de travail de Tag Manager.
- Cliquez sur Nouvelle.
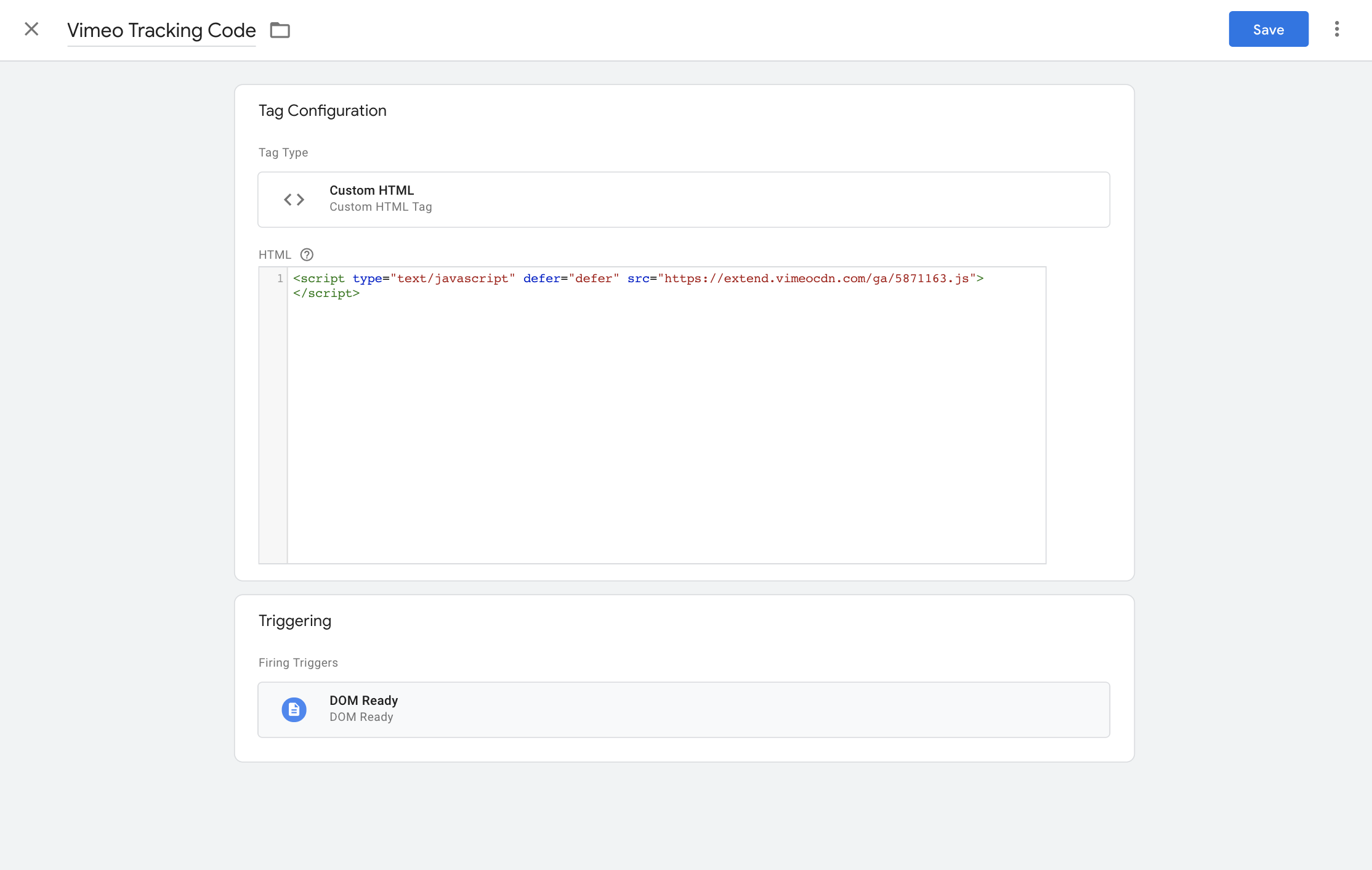
- Sous Configuration de la balise, choisissez le type de balise HTML personnalisé.
- Insérez votre code de suivi Vimeo unique dans la case HTML.
- Sous Déclenchement, sélectionnez le déclencheur DOM prêt créé aux étapes précédentes

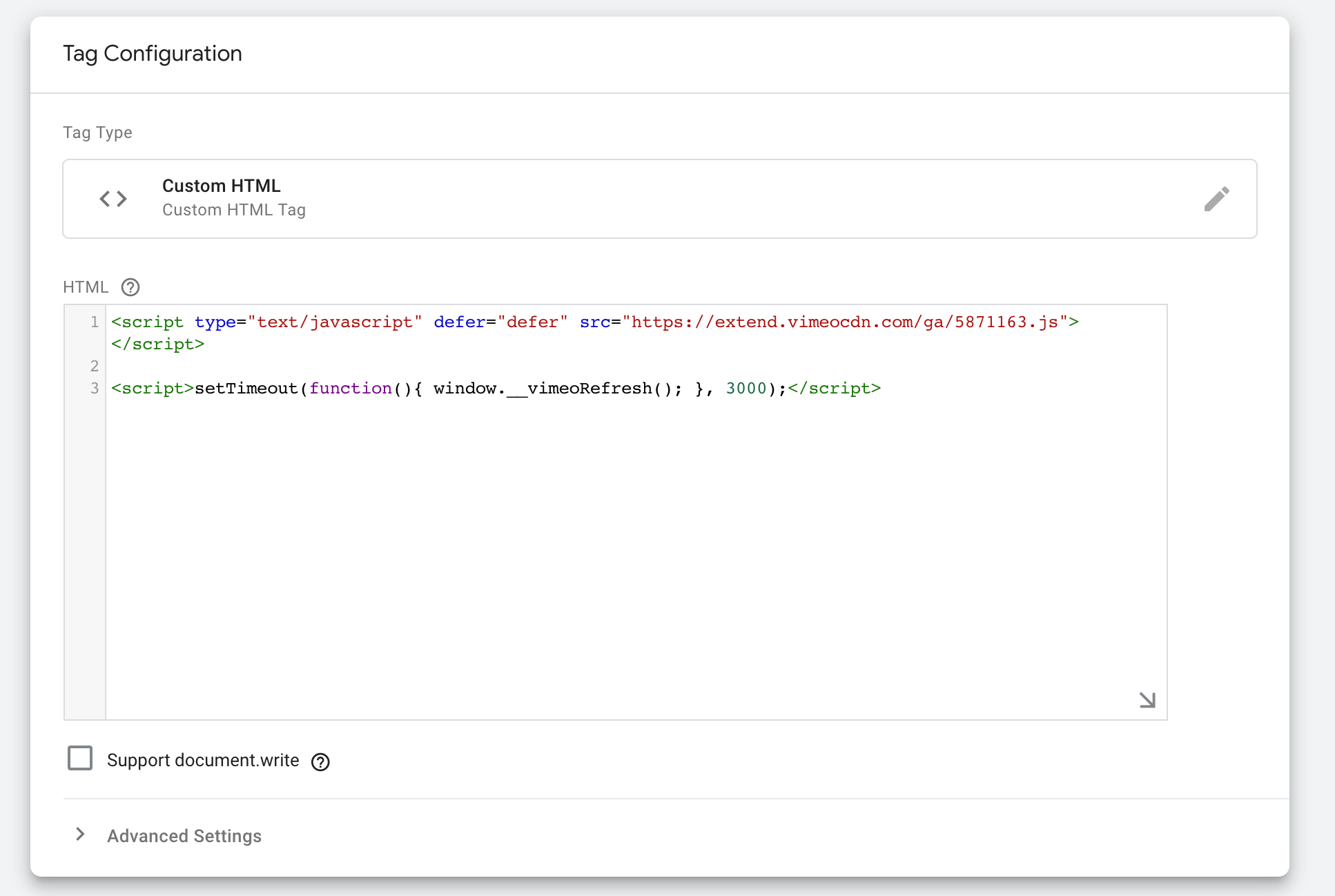
⚠️Remarque : Si vous disposez d'une configuration plus avancée qui ajoute de nouvelles intégrations à la page après le chargement initial (par exemple, si vous utilisez un encadré ou un player pop up), vous devrez soit appeler la fonction window.__vimeoRefresh() dans le script utilisé pour charger vos intégrations iframe, soit insérer ce script personnalisé dans le code source de votre page web sous le script Vimeo GA :
<script>setTimeout(function(){ window.__vimeoRefresh(); }, 3000);</script>
Vous pouvez insérer ce script en utilisant GTM dans la même balise que celle utilisée pour déclencher votre script de suivi Vimeo GA, comme indiqué ici :

Confirmer que le code de suivi Vimeo a été installé correctement
- Tout d'abord, accédez à Google Tag Manager et cliquez sur le bouton Prévisualiser pour accéder au mode Aperçu.
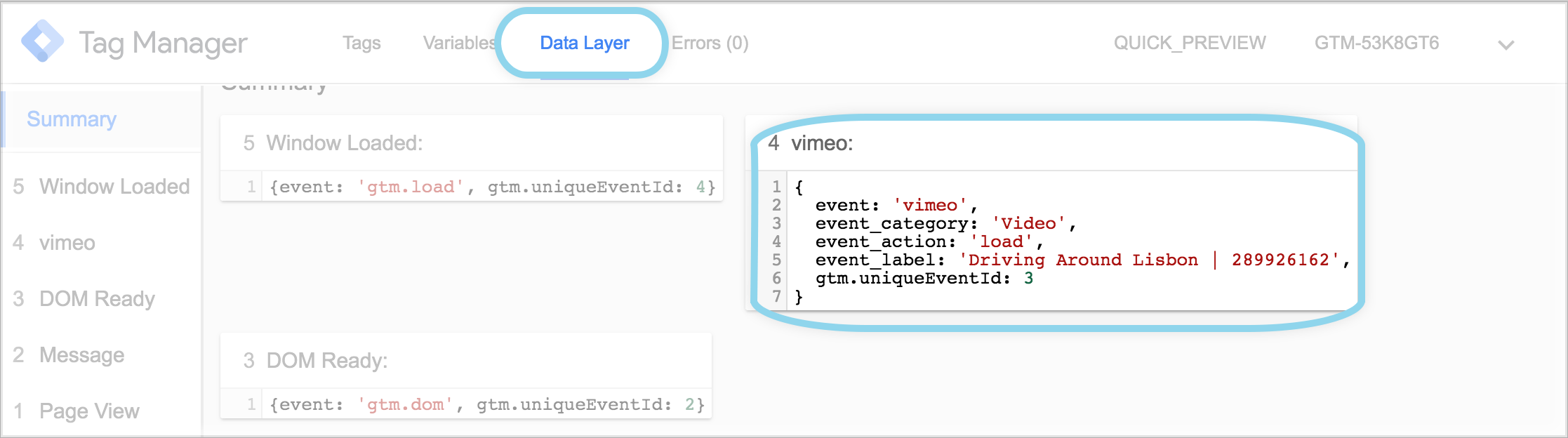
- Naviguez vers le site sur lequel vous avez défini le code de suivi. Vous y trouverez la console Google Tag Manager . Vous pouvez confirmer le code en vérifiant la présence d'entrées Vimeo dans la section Résumé, ainsi qu'en cliquant sur l'onglet Couche de données dans la console elle-même pour vérifier l'existence d'événements Vimeo.

⚠️Remarque : Si vous ne voyez pas la fenêtre de débogage lorsque vous accédez à votre page Web, assurez-vous que vous avez correctement installé Google Tag Manager sur votre site Web.
Variables et déclencheurs définis par l'utilisateur
Une fois que vous avez confirmé que le code de suivi Vimeo a été installé, nous vous recommandons de suivre les instructions de Google pour créer les variables définies par l'utilisateur et les déclencheurs pour suivre vos événements.
Les spécifications suivantes peuvent être utiles pour créer des variables et des déclencheurs :
Paramètres de variables
- event_category : Video
-
event_action (les valeurs doivent être en minuscules et respecter le format ci-dessous) :
- charge
- lecture
- progrès - 25 %
- progression - 50 %
- progression - 75 %
- progression - 100 %
- Collecte d'e-mails
- event_label : Titre de la vidéo + ID de la vidéo. Exemple : « Ma vidéo Vimeo | 78934 »
Paramètres de déclenchement
- Type de déclencheur : Événement personnalisé
- Nom de l'événement : vimeo (la valeur doit être en minuscules)
Plus d'information
Voici quelques détails techniques supplémentaires à prendre en compte au sujet de l'intégration à Google Analytics :
- Le script fonctionnera avec Universal Analytics, Classic Analytics et Google Tag Manager seulement si les bibliothèques sont définies en ga pour Universal, _gaq pour Classic, ou dataLayer pour Google Tag Manager.
- Si vous utilisez le script, n’ajoutez pas l’API du player Vimeo (https://player.vimeo.com/api/player.js). Si vous avez besoin des fonctionnalités de cette bibliothèque, vous devez insérer le code après le script de suivi Google Analytics.