Les événements relatifs aux clics sur les hotspots, les boutons et les éléments superposés dans les vidéos interactives sont affichés dans l'API du lecteur Vimeo (voir la documentation) .(Remarque : les vidéos interactives nécessitent un compte Enterprise personnalisé). Pour ensavoir plus sur l'ajout ou la suppression d'un hotspot, consultez cet article.
En écoutant ces événements interactifs, vous pouvez créer des intégrations entre la vidéo interactive et votre page parent. Par exemple, l'ajout d'un produit à un panier sur la page parent dans laquelle la vidéo est intégrée.
Vous pouvez également insérer des données personnalisées dans la charge utile à l'intérieur de l'outil interactif lors de la création d'une zone interactive ou d'un élément dans une superposition (par exemple, une référence de produit), ce qui aidera vos développeurs à mieux utiliser les événements dans leurs scripts.
Cas d'utilisation courants
- Créer une expérience d'ajout au panier et de wishlist transparente sur votre site de e-commerce.
- Associer Vimeo à votre solution de publicité ciblée.
- Garder la trace des événements interactifs dans votre système de suivi des utilisateurs (tel que Google Analytics).
- Modifier le design, la mise en page ou l'animation des éléments de votre page en fonction des actions effectuées par les spectateurs dans la vidéo.
- Ouvrir des boîtes de dialogue et des superpositions de pages personnalisées en fonction des actions effectuées par les spectateurs dans la vidéo.
Mise en place de la vidéo
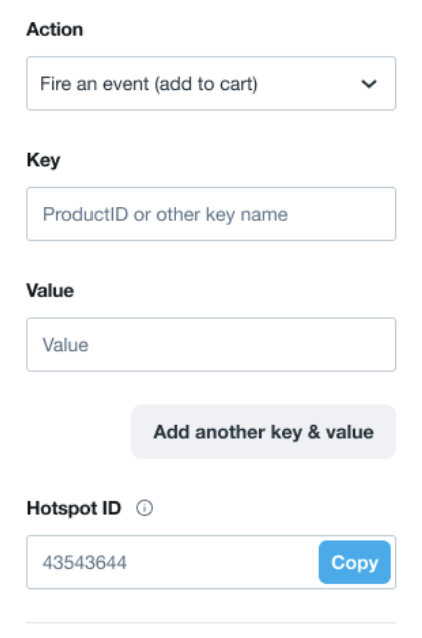
- Action d'une zone interactive : Vous pouvez faire en sorte que toute zone interactive Vimeo déclenche un événement JavaScript en utilisant l'action Démarrer un événement (ajouter au panier).

- Action de super position :Vous pouvez également utiliser un bouton superposé pour déclencher un événement en sélectionnant l' action Déclencher un événement (ajouter au panier) .
Attribuer une clé et une valeur
Une fois votre choix fait, vous pouvez donner à votre zone interactive ou votre bouton de superposition une clé et valeur. Il s'agit de champs ouverts et facultatifs qui peuvent donner à votre développeur davantage d'informations sur l'action entreprise. Ils peuvent varier en fonction du type d'informations que votre développeur doit récupérer.
Par exemple, s'il s'agit d'une expérience d'ajout au panier, vous pouvez avoir besoin d'identifier le produit sur lequel l'utilisateur a cliqué. Ainsi, le « SKU » et « xxxxxxx » (le code SKU du produit) peuvent correspondre aux informations que vous souhaitez envoyer.
Si vous avez des doutes, demandez à votre développeur de pages Web d'identifier les clés et les valeurs nécessaires.
Ajouter des clés supplémentaires & valeurs
Une fois que vous avez attribué une clé et une valeur, vous pouvez ajouter d'autres clés et valeur à l'action si vous le souhaitez.
Ceci est utile si vous devez identifier d'autres variantes d'un produit ou article.
Par exemple, vous pouvez avoir besoin de spécifier une quantité, une couleur ou une taille pour ajouter l'article au panier.
Hotspot et Panel ID
En tant que développeur, vous pouvez copier l'ID de la zone interactive ou du panneau (bouton de superposition) pour vous assurer que vous écoutez les bons événements dans l'API du player.
Ajouter des données de charge utile personnalisée à n'importe quelle action
Les événements Javascript peuvent également être ajoutés aux boutons et aux zones interactives qui ont d'autres actions primaires, comme l'ouverture d'une superposition ou le saut à un point de la vidéo.
Configurez normalement l'action de votre zone interactive ou de votre bouton, mais activez l'option Ajouter des données de charge utile personnalisée.
Cela vous permettra d'ajouter des clés & valeurs ainsi que votre action principale. Cela peut s'avérer utile pour ajouter un suivi supplémentaire à votre vidéo.
Ajout de l'API du player Vimeo
- Utilisez l'API Vimeo Player sur votre page web pour écouter les événements de votre vidéo interactive intégrée .
- Conseil : vous pouvez utiliser les événements interactifs de l'API du lecteur Vimeo pour créer n'importe quelle connexion entre la vidéo et la page, et pas seulement pour ajouter au panier.
Intégration du panier
En utilisant l 'API du lecteur Vimeo, vous pouvez appeler l'API Ajax Cart de Shopify pour fusionner vos vidéos commerciales avec votre site alimenté par Shopify dans un seul et même entonnoir de conversion .
Que vous ayez inclus des zones interactives dans votre vidéo commerciale ou des pages de produits superposées, vous pouvez sélectionner n'importe quel bouton dans votre vidéo Vimeo pour qu'il agisse comme un événement d'ajout au panier en un seul clic, ce qui signifie que vos spectateurs peuvent agir immédiatement sur leur intention d'achat et procéder au paiement via leur panier Shopify sur le site.