인터랙티브 동영상의 핫스팟 클릭, 버튼 클릭 및 오버레이 요소에 대한 이벤트는 Vimeo 플레이어 API에 표시됩니다(문서 참조). (참고: 인터랙티브를 사용하려면 커스텀 Enterprise 계정이 필요합니다). 이 문서에서 핫스팟 추가 또는 삭제에 대해 알아보세요.
이러한 인터랙티브 이벤트를 수신하여 인터랙티브 동영상과 상위 페이지 통합을 만들 수 있습니다. 예를 들어, 동영상이 임베드된 상위 페이지의 장바구니에 제품을 추가합니다.
또한 오버레이(예: 제품 SKU)에서 핫스팟 또는 요소를 생성할 때 인터랙티브 에디터 내 페이로드에 커스텀 데이터를 삽입할 수 있습니다. 그러면 개발자가 스크립트에서 이벤트를 활용하는 데 도움이 됩니다.
일반적인 사용 사례
- 상거래 웹사이트에서 원활한 장바구니 담기, 위시리스트 경험을 제공합니다.
- Vimeo를 타겟 광고 솔루션과 연결합니다.
- 자체 사용자 추적 시스템(예: Google Analytics)에서 인터랙티브 이벤트를 추적합니다.
- 시청자가 동영상에서 취하는 액션에 따라 페이지의 디자인, 레이아웃 또는 애니메이션 요소를 변경합니다.
- 시청자가 동영상에서 취하는 액션을 기반으로 커스텀 페이지 대화 상자와 오버레이를 엽니다.
동영상 설정하기
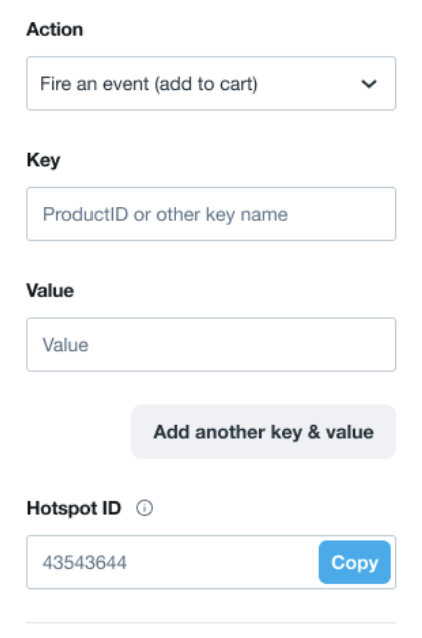
- 핫스팟 액션: 이벤트 발생(장바구니에 추가) 액션을 사용하여 모든 Vimeo 인터랙티브 핫스팟이 자바스크립트 이벤트를 실행하도록 할 수 있습니다.

- 오버레이 액션: 이벤트 실행(장바구니에 추가) 버튼 액션을 선택함으로써 오버레이 버튼을 사용하여 이벤트를 실행할 수도 있습니다.
키와 값 할당하기
선택되면 핫스팟 또는 오버레이 버튼에 키와 값을 할당할 수 있습니다. 이는 취한 액션에 대한 추가 정보를 개발자에게 제공할 수 있는 공개 및 선택적 필드입니다. 이는 개발자가 검색해야 하는 정보 유형에 따라 다를 수 있습니다.
예를 들어 장바구니에 담기 환경인 경우 클릭된 제품을 식별해야 할 수 있습니다. 따라서 'SKU', 'xxxxxxx'(제품 SKU 코드)를 보내려는 것일 수 있습니다.
확실하지 않은 경우 웹페이지 개발자에게 문의하여 필요한 키와 값을 확인하세요.
추가 키와 값 추가하기
키와 값을 할당한 후 원하는 경우 추가 키 및 값 쌍을 액션에 추가할 수 있습니다.
이는 제품 또는 항목의 다른 변수를 식별해야 하는 경우에 유용합니다.
예를 들어, 장바구니에 항목을 추가하려면 수량, 색상 또는 크기를 지정해야 할 수 있습니다.
핫스팟과 패널 ID
개발자는 플레이어 API에서 올바른 이벤트를 수신하고 있는지 확인하기 위해 핫스팟 ID 또는 패널 ID(오버레이 버튼)를 복사할 수 있습니다.
모든 작업에 커스텀 페이로드 데이터 추가하기
오버레이를 열거나 동영상의 한 지점으로 이동하는 것과 같은 다른 기본 액션이 있는 버튼과 핫스팟에 자바스크립트 이벤트를 추가할 수도 있습니다.
평소와 같이 핫스팟 또는 버튼 액션을 설정하되 커스텀 페이로드 데이터 추가를 토글하여 켭니다.
그러면 키, 값, 기본 액션을 추가할 수 있습니다. 이는 동영상에 부가적인 추적을 추가하려는 경우에 유용할 수 있습니다.
Vimeo 플레이어 API 추가하기
- 웹페이지에서 Vimeo 플레이어 API를 사용하여 임베드된 인터랙티브 동영상으로부터 이벤트를 수신합니다.
- 팁: Vimeo 플레이어 API의 인터랙티브 이벤트를 사용하여 장바구니에 담기뿐 아니라 동영상과 페이지 간의 연결을 생성할 수 있습니다.
장바구니 통합하기
Vimeo 플레이어 API를 활용하면 Shopify Ajax Cart API를 호출하여 하나의 원활한 전환 퍼널에서 상거래 동영상을 Shopify 기반 사이트와 병합할 수 있습니다.
상업 동영상 핫스팟을 포함했든 오버레이 제품 페이지를 포함했든 Vimeo 동영상 내의 아무 버튼이나 선택하여 원클릭 장바구니에 담기 이벤트로 작동할 수 있습니다. 즉, 시청자는 구매 의도에 따라 즉시 조치를 취하고 현장에서 Shopify 장바구니를 통해 결제할 수 있습니다.