Ereignisse für Hotspot-Klicks und Klicks auf Schaltflächen und Overlay-Elemente in interaktiven Videos werden in der Vimeo Player-API angezeigt (siehe Dokumentation). (Hinweis: Für Interaktivität ist ein benutzerdefiniertes Enterprise-Konto erforderlich). Informationenzum Hinzufügen oder Löschen eines Hotspots finden Sie in diesem Artikel.
Indem du auf diese interaktiven Ereignisse achtest, kannst du Integrationen zwischen dem interaktiven Video und deiner übergeordneten Seite erstellen. So kann beispielsweise ein Produkt auf der übergeordneten Seite, in die das Video eingebettet ist, in den Warenkorb gelegt werden.
Du kannst auch benutzerdefinierte Daten in die Nutzdaten innerhalb des interaktiven Editors einfügen, wenn du einen Hotspot oder ein Element in einem Overlay erstellst (z. B. eine Produkt-SKU), was deinen Entwicklern hilft, die Ereignisse in ihren Skripten besser zu nutzen.
Häufige Anwendungsfälle
- Erstelle ein nahtloses „Zum Einkaufswagen hinzufügen“- und Wunschlisten-Erlebnis mit deiner E-Commerce-Website.
- Verknüpfe Vimeo mit deiner Lösung für zielgerichtete Werbung.
- Verfolge die interaktiven Ereignisse in deinem eigenen Benutzer-Trackingsystem (z. B. Google Analytics).
- Ändere das Design, das Layout oder die Animation von Elementen auf deiner Seite basierend auf den Aktionen, die die Zuschauer im Video ausführen.
- Öffne benutzerdefinierte Seitendialoge und Overlays basierend auf Aktionen, die die Zuschauer im Video ausführen.
Dein Video einrichten
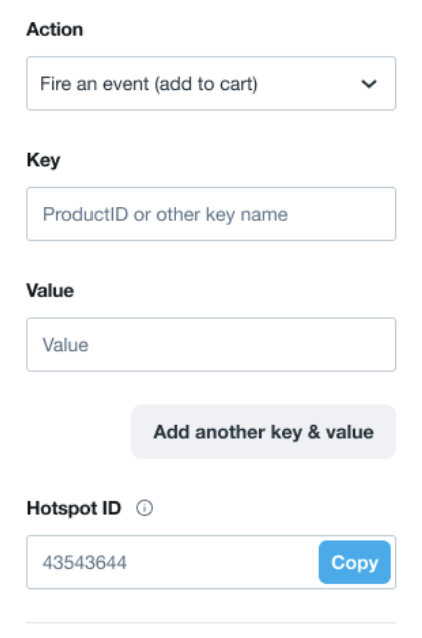
- Hotspot-Aktion: Du kannst jeden interaktiven Vimeo Interactive-Hotspot ein JavaScript-Ereignis auslösen lassen, indem du die Aktion Ein Ereignis auslösen (zum Einkaufswagen hinzufügen) verwendest.

- Overlay-Aktion: Sie können auch eine Overlay-Schaltflächeverwenden, um ein Ereignis auszulösen, indem Sie die SchaltflächenaktionEreignis auslösen (in den Warenkorb legen)auswählen.
Einen Schlüssel und Wert zuweisen
Nach der Auswahl kannst du deinem Hotspot oder Overlay-Button einen Schlüssel und Wert zuweisen. Dies sind offene und optionale Felder, die deinem Entwickler weitere Informationen über die durchgeführte Aktion liefern können. Diese können je nach der Art der Informationen, die dein Entwickler abrufen muss, variieren.
Wenn es sich z. B. um ein „Zum Einkaufswagen hinzufügen“-Erlebnis handelt, musst du vielleicht das Produkt identifizieren, auf das geklickt wurde. „SKU“ und „xxxxxxx“ (der SKU-Code des Produkts) könnten also das sein, was du senden möchtest.
Wenn du dir nicht sicher bist, wende dich an deinen Webseitenentwickler, um die erforderlichen Schlüssel und Werte zu ermitteln.
Zusätzliche Schlüssel hinzufügen & Werte
Sobald du einen Schlüssel und Wert zugewiesen hast, kannst du nach Bedarf weitere Schlüssel und Wert-Paare zu der Aktion hinzufügen.
Dies ist nützlich, wenn du andere Variablen eines Produkts oder Artikels identifizieren musst.
So müssen Sie beispielsweise eine Menge, Farbe oder Größe angeben, um den Artikel in den Warenkorb zu legen.
Hotspot und Panel-ID
Als Entwickler kannst du die Hotspot-ID oder Panel-ID (Overlay-Button) kopieren, um sicherzustellen, dass du in der Player-API die richtigen Ereignisse findest.
Benutzerdefinierte Nutzlastdaten zu einer beliebigen Aktion hinzufügen
Javascript-Ereignisse können auch zu Buttons und Hotspots hinzugefügt werden, die andere Hauptaktionen haben, wie das Öffnen eines Overlays oder das Springen zu einem bestimmten Zeitpunkt im Video.
Richte deine Hotspot- oder Button-Aktion wie gewohnt ein, aber aktiviere den Schalter Benutzerdefinierte Nutzlastdaten hinzufügen.
Auf diese Weise können Sie dann Schlüssel & Werte sowie Ihre Hauptaktion hinzufügen. Dies kann nützlich sein, wenn Sie Ihrem Video zusätzliches Tracking hinzufügen möchten.
Die Vimeo-Player-API hinzufügen
- Verwenden Sie die Vimeo Player API auf Ihrer Webseite, um auf Ereignisse in Ihrem eingebetteten interaktiven Video zu achten.
- Tipp: Sie können die interaktiven Ereignisse in der Vimeo Player-APIverwenden, um eine beliebige Verbindung zwischen dem Video und der Seite herzustellen, nicht nur um es in den Warenkorb zu legen.
Warenkorb-Integration
Durch die Verwendung der Vimeo Player API können Sie die Shopify Ajax Cart APIaufrufen, um Ihre Handelsvideos mit Ihrer Shopify-Website in einem nahtlosen Konversionstrichter zu vereinen.
Unabhängig davon, ob du Hotspots für E-Commerce-Videos oder Overlay-Produktseiten eingebunden hast, kannst du jeden Button in deinem Vimeo-Video so auswählen, dass er als Ein-Klick-Ereignis für „Zum Warenkorb hinzufügen“ fungiert, d. h. deine Zuschauer können unmittelbar nach ihrer Kaufabsicht handeln und über ihren Shopify-Warenkorb vor Ort zur Kasse gehen.