ホットスポットのクリックと、インタラクティブ動画のボタンおよびオーバーレイ要素のクリックの両方のイベントは、Vimeo Player APIで表示されます(ドキュメントを参照)。(注: Interactiveには、カスタムEnterpriseアカウントが必要です)。ホットスポットの追加または削除については、こちらの記事をご参照ください。
これらのインタラクティブなイベントを聞くことで、インタラクティブな動画と親ページを統合することができます。たとえば、動画が埋め込まれている親ページのカートに商品を追加します。
ホットスポットまたはオーバーレイ内の要素(製品SKUなど)を作成するときに、インタラクティブエディター内のペイロードにカスタムデータを挿入することもできます。これにより、デベロッパはスクリプト内のイベントをより有効に活用できます。
一般的な使用例
- コマースウェブサイトでシームレスなカートへの追加とウィッシュリストの作成を実現します。
- Vimeoをターゲット広告ソリューションにリンクします。
- 独自のユーザー追跡システム (Google Analyticsなど) でインタラクティブなイベントを追跡します。
- 視聴者が動画内で行うアクションに基づいて、ページの要素のデザイン、レイアウト、またはアニメーションを変更します。
- 視聴者が動画内で行うアクションに基づいて、カスタムページダイアログとオーバーレイを開きます。
動画の設定
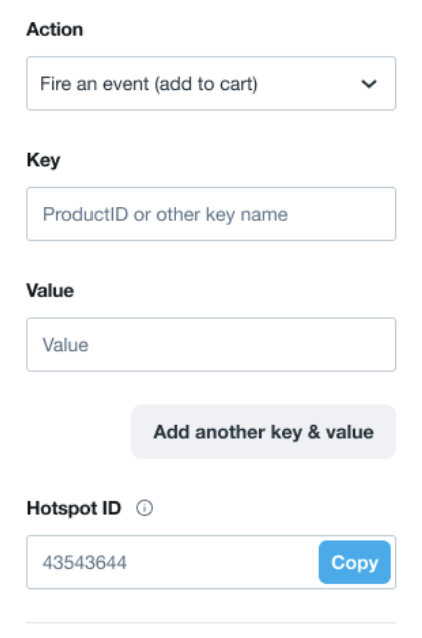
- ホットスポットアクション:イベントを発生させる(カートに追加)アクションを使用して、Vimeo Interactive ホットスポットで JavaScript イベントを発生させることができます。

- オーバーレイアクション:イベントを発生させる(カートに追加)のアクションボタンを選択することで、オーバーレイボタンを使用してイベントを発生させることもできます。
キーと値を割り当てる
選択したら、ホットスポットまたはオーバーレイボタンにキーと値を指定できます。これは、実行されたアクションに関する詳細情報をデベロッパに提供できる、自由および任意項目となります。これらは、デベロッパが取得する必要がある情報の種類によって異なる場合があります。
たとえば、カートに追加するシーンの場合、クリックされた製品を識別する必要がある場合があります。したがって「SKU」と「xxxxxxx」(製品のSKUコード)は、送信したい内容にする必要があります。
ご不明な場合は、ウェブページのデベロッパに相談して必要なキーと値を特定してください。
キーと値を追加する
キーと値を割り当てたら、必要に応じて追加のキーと値のペアをアクションに追加できます。
これは、製品またはアイテムの他の変数を特定する必要がある場合に役立ちます。
たとえば、アイテムをショッピングカートに追加するには、数量、色、またはサイズを指定する必要がある場合があります。
ホットスポットとパネルID
デベロッパは、ホットスポットIDまたはパネルID(オーバーレイボタン)をコピーして、プレーヤーAPIで正しいイベントをリッスンしているかを確認できます。
カスタムペイロードデータを任意のアクションに追加する
Javascriptイベントは、オーバーレイを開く、動画内のポイントにジャンプするなど、他の主要なアクションを行えるボタンやホットスポットにも追加できます。
ホットスポットまたはボタンアクションは通常どおりに設定しますが、カスタムペイロードデータを追加をオンに切り替えます。
これにより、キーと値、およびプライマリアクションを追加できます。これは、動画に追加のトラッキングを追加する場合に役立ちます。
VimeoプレーヤーAPIの追加
- ウェブページでVimeo Player APIを使用して、埋め込まれたインタラクティブ動画からのイベントをリッスンします。
- ヒント:Vimeoプレーヤー APIのインタラクティブイベントを使用して、動画とページの間の接続を作成できます。カートに入れるだけではありません。
カートの統合
VimeoプレーヤーAPIを利用することで、Shopify Ajax Cart APIを呼び出して、1つのスムーズなコンバージョンファネルでコマース動画をShopifyを利用したサイトと結合できます。
コマース動画のホットスポットまたはオーバーレイ製品ページを含めた場合でも、Vimeo動画内にある好きなボタンを選択して、ワンクリックの「カートに追加」イベントとして機能させることができます。これにより視聴者は、購入と同時にサイト上のShopifyカートを通じて支払いができます。