Eventos para cliques em pontos ativos e cliques em botões e elementos de sobreposição em vídeos interativos são exibidos na API do Vimeo Player (consulte a documentação ).(Observação: o Interactive exige uma conta corporativa personalizada). Você pode ler sobre como adicionar ou excluir um ponto de acesso neste artigo.
Ao ouvir esses eventos interativos, você pode criar integrações entre o vídeo interativo e sua página inicial. Por exemplo, adicionar um produto a um carrinho na página principal onde o vídeo está incorporado.
Você também pode inserir dados personalizados na carga usando o editor interativo ao criar um hotspot ou elemento em uma sobreposição (por exemplo, o SKU de um produto), o que ajudará seus desenvolvedores a utilizar melhor os eventos nos seus scripts.
Casos de uso comuns
- Torne a adição de produtos ao carrinho e à lista de desejos do seu site de comércio eletrônico uma experiência integrada.
- Associe o Vimeo à sua solução de publicidade direcionada.
- Monitore eventos interativos no seu próprio sistema de rastreamento de usuários, como o Google Analytics.
- Altere o design, o layout ou a animação dos elementos na sua página conforme as ações que o público realiza no vídeo.
- Abra caixas de diálogo e sobreposições customizadas de páginas conforme as ações que o público realiza no vídeo.
Como configurar seu vídeo
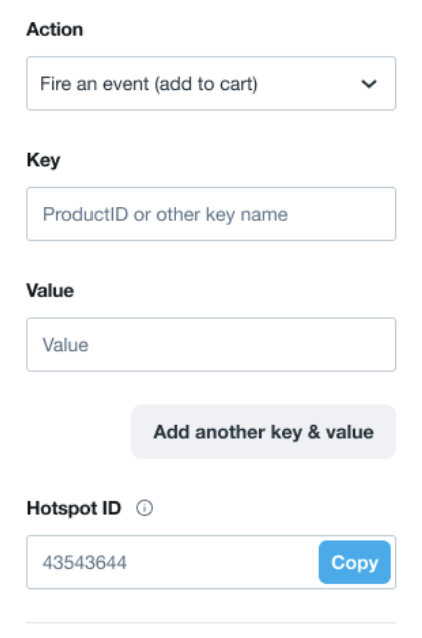
- Ação de hotspot: você pode fazer qualquer hotspot do Vimeo Interactive acionar um evento JavaScript usando a ação Disparar um evento (adicionar ao carrinho).

- Ação de sobreposição: você também pode usar um botão de sobreposição para acionar um evento selecionando a ação dobotão Acionar um evento (adicionar ao carrinho) .
Atribua uma chave e valor
Depois de escolhido, você pode atribuir ao seu hotspot ou botão de sobreposição uma chave e valor. Os campos são abertos e opcionais e podem fornecer ao desenvolvedor mais informações sobre a ação tomada. Eles podem variar dependendo do tipo de informação que a equipe precisar obter.
Por exemplo, se for uma adição ao carrinho, você talvez precise identificar o produto que foi clicado. Portanto, 'SKU' e 'xxxxxxx' (o código SKU do produto) podem ser o dado que você deseja enviar.
Se não tiver certeza, fale com a equipe de desenvolvimento da sua página para identificar os valores e chaves necessários.
Adicione chaves adicionais (valores &)
Depois de atribuir uma chave e um valor, você poderá adicionar pares de chaves e valores adicionais à ação, se desejar.
Isto é útil se você precisa identificar outras variáveis de um produto ou item.
Por exemplo, talvez seja necessário especificar uma quantidade, cor ou tamanho para adicionar o item ao carrinho de compras.
Ponto de acesso e ID do painel
Como desenvolvedor, você pode copiar o ID do hotspot ou o ID do painel (botão de sobreposição) para garantir que esteja captando os eventos corretos na API do player.
Adicione dados de carga customizados a qualquer ação
Eventos Javascript também podem ser adicionados a botões e hotspots que tenham outras ações principais, como abrir uma sobreposição ou saltar para um ponto no vídeo.
Configure o hotspot ou a ação do botão normalmente, mas ative Adicionar dados de carga customizados.
Isso permitirá que você adicione os valores das chaves &, bem como sua ação principal. Isso pode ser útil ao tentar adicionar mais rastreamento ao seu vídeo.
Como adicionar a API do player do Vimeo
- Use a API do Vimeo Player em sua página da web para ouvir os eventos do seu vídeo interativo incorporado.
- Dica: você pode usar os eventos interativos na API do Vimeo Player para criar qualquer conexão entre o vídeo e a página; não apenas adicionar ao carrinho.
Integração com o carrinho
Ao utilizar a API do Vimeo Player, você pode chamar a API Shopify Ajax Cart para mesclar seus vídeos comerciais com seu site desenvolvido pela Shopify em um funil de conversão contínuo.
Independentemente de ter incluído hotspots de vídeos comerciais ou páginas de produtos sobrepostas, você pode selecionar qualquer botão no vídeo do Vimeo para atuar como evento de adição ao carrinho com um clique, o que significa que o público poderá agir imediatamente se tiver a intenção de comprar e finalizar a compra por meio do carrinho da Shopify no site.