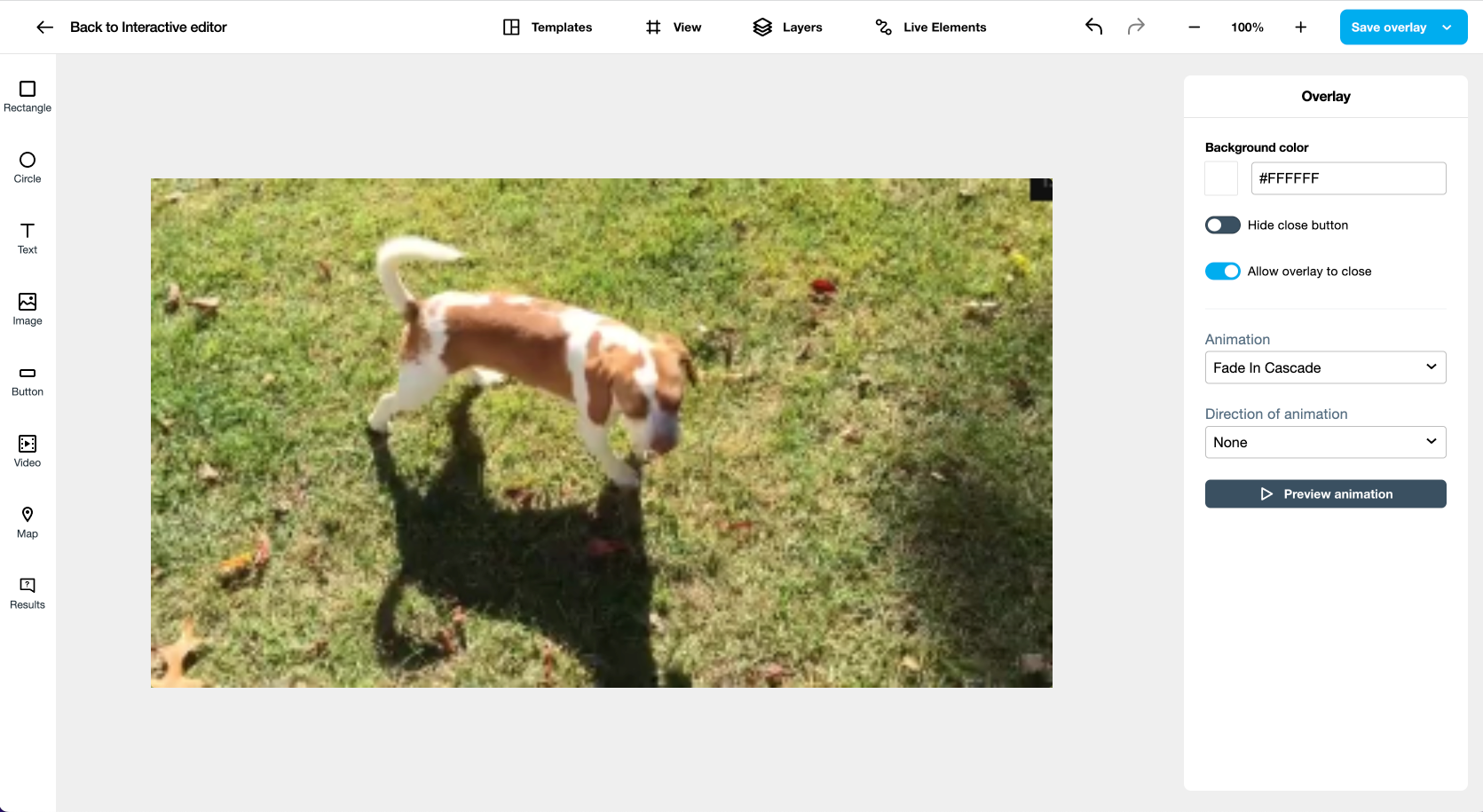
When creating an overlay, you can either start from a template or build your own overlay from scratch. Regardless of which creation pathway you choose, you will use the overlay editor to customize your overlays. Below is what the overlay editor looks like:

Change the general overlay style settings
On the right-hand side of the page is an Overlay menu. Here you can:
- Change the background color: Underneath your overlay, you can have a color cover your video. Click the box to choose a color and adjust its opacity using the sliders. You can also input the hex code into the text box.
- Hide close button: Make the close button not visible to the viewer
- Allow overlay to close: Choose whether or not to allow your viewer to be able to close the overlay.
- Animation: Choose how your overlay animates into view.
- Direction of animation: Choose the direction from which your overlay's animation starts